| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 코딩테스트
- Web
- SWEA
- codecademy
- DFS
- 순환
- 클린코드
- front-end
- 다이나믹 프로그래밍
- 정렬
- CleanCode
- Kotlin
- 프로그래머스
- CSS
- java
- SQL
- 알고리즘
- algorithm
- BFS
- Color
- inflearn
- 검색트리
- Spring
- javascript
- 해슁
- 구현
- DP
- android
- html
- 자바
- Today
- Total
깡뇽
[Front-End] CSS 배우기 : Box 모델 본문
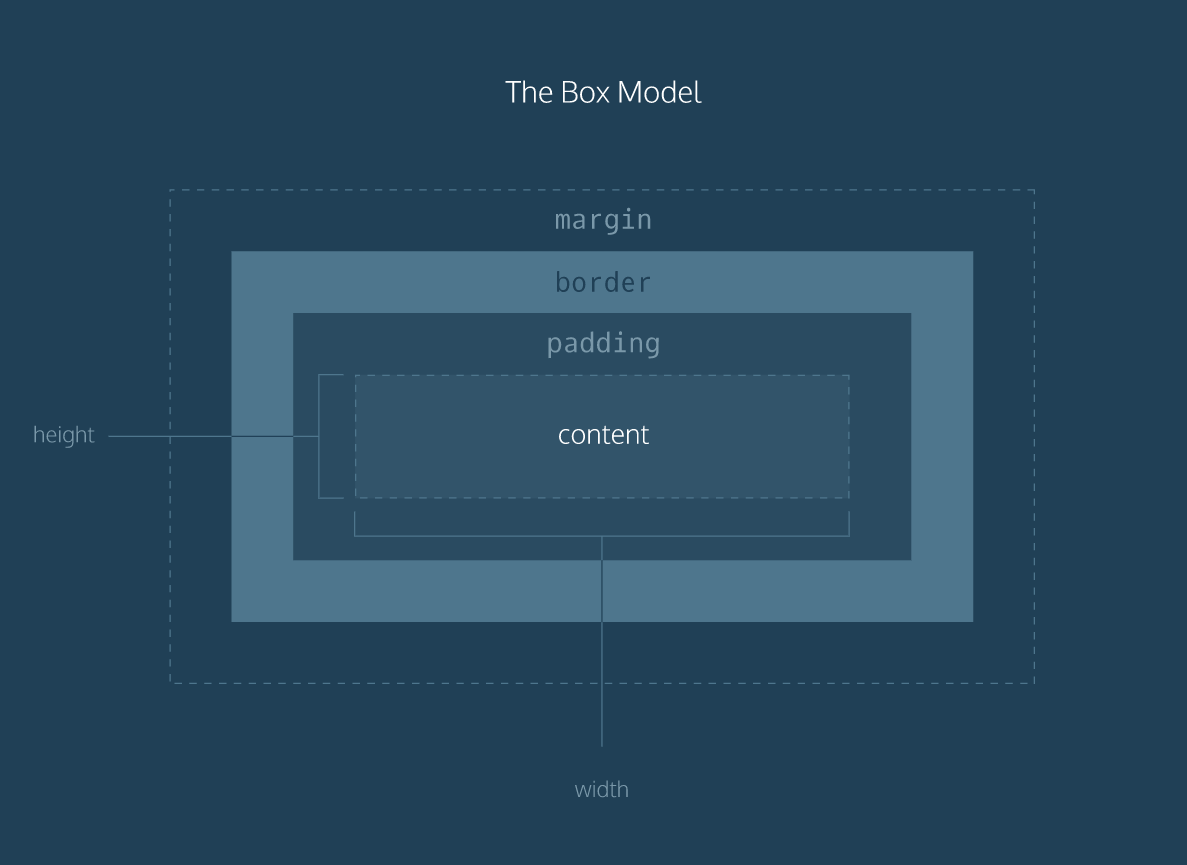
- Box(상자) 모델 : 웹 페이지에서 공간을 차지하는 요소의 일부를 정의하는 속성 집합
-> 콘텐츠 영역의 크기(너비 및 높이) & 패딩 & 테두리 & 여백

① 높이와 너비 : height와 width 속성을 사용하여 크기를 수정할 수 있다.
ex) px 즉, 픽셀을 사용하면 요소 상자의 정확한 크기를 설정할 수 있다. -> 모든 기기에서 동일한 크기
p {
height: 30px;
width: 120px;
}
② 테두리 : 프레임과 같이 요소를 둘러싸는 선, 테두리는 border 속성을 사용하여 설정할 수 있다.
▷ 설정1) width : 테두리의 두께. thin, medium, thick 중에 선택 가능.
▷ 설정2) style : 테두리의 디자인. none, dotted, solid와 같은 10가지의 스타일 중에 선택 가능.
▷ 설정3) color : 테두리의 색상.
p {
border: 3px solid coral;
}⤷ 테두리 디자인 10가지
developer.mozilla.org/en-US/docs/Web/CSS/border-style#values
border-style - CSS: Cascading Style Sheets | MDN
The border-style shorthand CSS property sets the line style for all four sides of an element's border. The source for this interactive example is stored in a GitHub repository. If you'd like to contribute to the interactive examples project, please clone h
developer.mozilla.org
③ 테두리 모서리: border-radius 속성을 사용하여 요소 상자의 테두리 모서리를 설정할 수 있다.
ex) 4개의 모서리를 모두 5px로 설정한다.
p.container {
border: 2px solid black;
border-radius: 5px;
}ex) 높이와 너비를 동일하게 하고 모서리의 반경을 50%로 하면 완벽한 원형의 테두리가 된다.
p.container {
height: 30px;
width: 30px;
border: 2px solid black;
border-radius: 50%;
}
④ 패딩(padding) : 상자의 내용과 상자 테두리 사이의 공간.
▷ 옵션1) padding 속성을 사용하여 상자 전 면을 동일하게 설정 가능.
▷ 옵션2) 구체적으로 지정할 때에 padding-top, padding-right, padding-botton, padding-left 속성 사용 가능.
▷ 옵션3) padding 속성에서 네 면을 다르게 설정 가능. (위쪽, 오른쪽, 아래쪽, 왼쪽) 시계 방향으로 회전.
▷ 옵션4) 상단과 하단 값이 같고, 왼쪽과 오른쪽 값도 같으면 단축하여 설정 가능.
ex) 옵션1 - 상자 네 면 모두의 내용과 테두리 사이에 10px의 간격을 둔다.
p.container {
border: 2px solid black;
padding: 10px;
}ex) 옵션3 - 상자 네 면에 다 다른 간격을 둔다.
p.container {
border: 2px solid black;
padding: 7px 10px 5px 3px;
}ex) 옵션4 - 상자 상단과 하단은 3px, 상자 왼쪽과 오른쪽은 5px의 간격을 둔다.
p.container {
padding: 3px 5px;
}
⑤ 마진(margine:여백) : 상자 바로 밖에 있는 공간.
▷ 옵션1) margin 속성을 사용하여 상자 전 면을 동일하게 설정 가능.
▷ 옵션2) 구체적으로 지정할 때에 margin-top, margin-right, margin-botton, margin-left 속성 사용 가능.
▷ 옵션3) margin 속성에서 네 면을 다르게 설정 가능. (위쪽, 오른쪽, 아래쪽, 왼쪽) 시계 방향으로 회전.
▷ 옵션4) 상단과 하단 값이 같고, 왼쪽과 오른쪽 값도 같으면 단축하여 설정 가능.
▷ 옵션5) 부모 요소의 영역 내부에서 콘텐츠를 중앙에 배치할 수 있음.
ex) 옵션1 - 상자 네 면 모두 외부 20px 내에는 다른 요소가 올 수 없다.
p {
border: 2px solid black;
margin: 10px;
}ex) 옵션3 - 상자 네 면에 다 여백을 가진다.
p {
margin: 7px 10px 5px 3px;
}ex) 옵션4 - 상자 상단과 하단은 3px, 상자 왼쪽과 오른쪽은 5px의 여백을 가진다.
p {
margin: 3px 5px;
}ex) 옵션5 - width를 사용해 크기 설정 & margin에서 0과 auto를 사용해 가로로 중앙에 배치한다.
p {
width: 200px;
margin: 0 auto;
}
★ 여백 붕괴 : 왼쪽과 오른쪽은 각 요소의 여백을 합하여 표현됨. But 위쪽과 아래쪽은 각 요소 중 큰 값을 가진 요소의 여백 값으로만 표현됨.
⑥ 최소 및 최대 높이와 너비 : min-width, max-width, min-height, max-height 속성을 사용하여 요소의 최소 및 최대 크기를 제한한다.
<!-- 최소 및 최대 너비 -->
p {
min-width: 300px;
max-width: 600px;
}
<!-- 최소 및 최대 높이 -->
p {
min-height: 150px;
max-height: 300px;
}
⑦ 과다(Overflow) : 어떤 요소가 부모 요소보다 큰 경우를 대비해서 overflow 속성을 사용하여 관리해준다.
▷ 설정1) hidden : 과다한 콘텐츠는 눈에 보이지 않고 숨겨짐.
▷ 설정2) scroll : 과다한 콘텐츠는 나머지 부분을 보기 위해 스크롤을 가지게 됨.
▷ 설정3) visible : 과다한 콘텐츠는 바깥으로 튀어나와 보임. 보통 이것이 기본 설정.
ex) p가 부모 요소보다 클 경우, 스크롤이 생성된다.
p {
overflow: scroll;
}
⑧ 기본값 재설정 : 웹 브라우저가 외부 스타일 시트가 없으면 사용하는 기본 스타일 시트를 "사용자 에이전트 스타일 시트(User Agent Style Sheet)"라고 함. 이것은 종종 패딩과 마진에 대한 기본값을 설정하는데 이러한 기본값을 재설정하여 작업하려고 함.
ex) 모든 요소의 기본 패딩 및 마진 값을 재설정한다.
* {
margin: 0;
padding: 0;
}
⑨ 보이기 : visibiligy 속성을 사용하여 요소를 숨길 수 있다.
▷ 설정1) hidden : 요소를 숨김.
▷ 설정2) visible : 요소를 표시함.
ex) p를 숨긴다. 요소의 내용만 숨겨지므로 요소가 표시될 빈 공간은 남아있다.
.p {
visibility: hidden;
}「참고」 display: none은 웹 페이지에서 완전히 제거됨. visibility: hidden은 웹 페이지에 표시되지 않지만 공간은 표시됨.
'Web > HTML & CSS' 카테고리의 다른 글
| [Front-End] CSS 배우기 : 위치 (0) | 2021.01.31 |
|---|---|
| [Front-End] CSS 배우기 : Box 모델 (2) (0) | 2021.01.31 |
| [Front-End] CSS 배우기 : 꾸미기 (0) | 2021.01.27 |
| [Front-End] CSS 배우기: Typography (0) | 2021.01.25 |
| [Front-End] CSS 배우기 : 색상 (0) | 2021.01.24 |
