| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- Web
- 코딩테스트
- 자바
- 검색트리
- Spring
- SWEA
- 정렬
- 해슁
- 클린코드
- codecademy
- CSS
- CleanCode
- java
- android
- 알고리즘
- html
- algorithm
- Color
- front-end
- 프로그래머스
- javascript
- inflearn
- 구현
- Kotlin
- 다이나믹 프로그래밍
- BFS
- DP
- SQL
- DFS
- 순환
- Today
- Total
깡뇽
[Front-End] CSS 배우기 : 색상 본문
☆ CSS에서 색상을 표현하는 방법
① 색상 이름(Named colors) : 색상을 묘사하는 영어 단어
② RGB : 빨강, 초록, 파랑의 혼합을 표현하는 숫자 값
③ HSL : 색조, 채도, 밝기의 혼합을 표현하는 숫자 값
- 전경 vs 배경
color : 전경색 변경
background-color : 배경색 변경
- 16진수
ex) color: #000000;
색상표 참고 사이트
developer.mozilla.org/en-US/docs/Web/CSS/color_value
- CSS: Cascading Style Sheets | MDN
The data type is specified using one of the options listed below. Note: Although values are precisely defined, their actual appearance may vary (sometimes significantly) from device to device. This is because most devices are not calibrated, and some brows
developer.mozilla.org
- RGB 색상
ex) color: rgb(23, 45, 23);
- 16진수와 RGB : 더 많은 색상을 표현할 수 있다. 총 256 x 256 x 256 = 16,777,216개
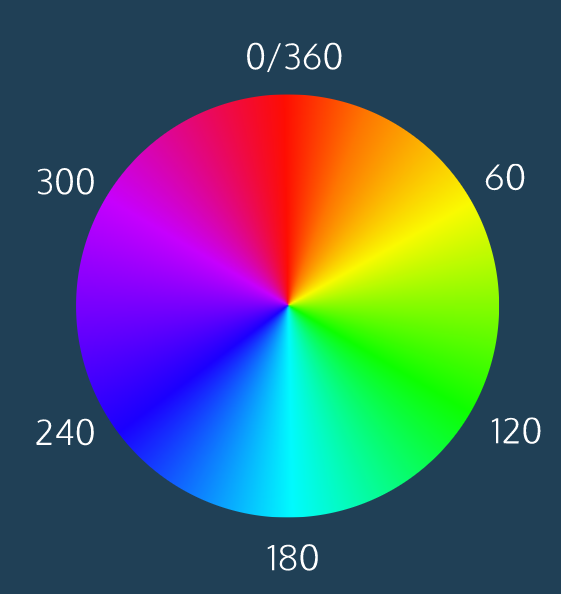
- HSL(Hue, Saturation, and Lightness) : (색조, 채도 백분율, 밝기 백분율)로 표현한다.
ex) color: hsl(300, 20%, 20%);

- 투명도와 알파 : hsla(색조, 채도 백분율, 밝기 백분율, 알파) 또는 rgba(빨, 초, 파, 알파)로 표현한다.
알파란? 0에서 1까지의 10진수. 불투명도를 말하며, 0이면 완전 투명하고 1이면 불투명함.
ex) hsla(34, 50%, 50%, 0.1); / rgba(230, 45, 99, 0.5);
=> color: transparent;와 color: rgba(0, 0, 0, 0);이 동일한 의미임.
'Web > HTML & CSS' 카테고리의 다른 글
| [Front-End] CSS 배우기 : 꾸미기 (0) | 2021.01.27 |
|---|---|
| [Front-End] CSS 배우기: Typography (0) | 2021.01.25 |
| [Front-End] CSS 배우기 : Semantic CSS (0) | 2021.01.24 |
| [Front-End] Chrome의 DevTools 사용하기 (0) | 2021.01.24 |
| [Front-End] GitHub과 웹사이트 연동하기 (0) | 2021.01.24 |
