| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 다이나믹 프로그래밍
- SQL
- html
- inflearn
- 검색트리
- algorithm
- javascript
- 해슁
- Color
- 클린코드
- 구현
- SWEA
- 코딩테스트
- Web
- CleanCode
- 순환
- BFS
- front-end
- codecademy
- Kotlin
- 알고리즘
- DFS
- DP
- Spring
- java
- 프로그래머스
- 자바
- android
- CSS
- 정렬
- Today
- Total
깡뇽
[Front-End] 색상 이론(The Color Theory) 본문
☆ 색상 바퀴 or 색상환(The Color Wheel)

기본 색상은 빨간색, 파란색, 노란색으로 구성.
2차 색상은 녹색, 주황색, 자주색처럼 두 가지 기본 색상을 혼합해 생성.
3차 및 최종 색상은 기본과 보조 색상을 혼합해 생성. → 이름이 2개의 단어로 이루어짐.
ex) 3차 및 최종 색상
• Red-orange (Vermillion) • Yellow-orange (Amber)
• Yellow-green (Chartreuse) • Blue-green (Teal)
• Blue-purple (Violet) • Red-purple (Magenta)
- 색상환과 HSLA
16진수 코드와 RGB 값은 직관적으로 조정하기 어렵다. (색이 조금 더 밝아야 한다거나,, 등의 경우에서 표현이 힘듦)
HSLA는 CSS로 색상을 설정하는 의미 체계적인 시스템이므로 보다 직관적인 색상 조정이 가능하다.
- H 순수 색상(the pure color) : 순수한 색깔(Hue)을 의미. 색상환 주위의 각도로 표현됨.
- S 채도 : 색상의 강도 또는 순도를 의미. 채도 100%인 색은 색상 자체이고 채도가 없는 0%의 색은 완전히 회색조임.
- L 밝기 : 색상의 밝기를 의미. 0%는 검은색이고 100%는 흰색임.
- A 알파 : 불투명도를 의미. 0%는 완전히 투명하고 100%는 완전히 불투명함.
↳ HSL 색상 코드 www.december.com/html/spec/colorhsl.html
- 따뜻한 색상
따뜻한 색상은 빨간색과 노란색 사이이며, 주황색 외에도 다양한 색상을 포함한다. 갈색 및 황갈색도 포함한다.
따뜻함이라는 감각을 불러 일으키고(↔불), 공격성의 감정과 강조를 증대시킬 수도 있다. (0~60)
- 차가운 색상
차가운 색상은 파란색, 보라색 그리고 녹색 사이이며, 대부분의 회색도 포함한다.
시원함이라는 감각을 불러일으키고(↔물, 겨울), 차분함, 차가움이 느껴진다. (140~280)
- 색조와 음영
색조 : 색상에 흰색을 적용하여, 색깔의 밝기를 추가하거나 증가시킬 때 발생
음영 : 색상에 검은색이 추가될 때 생성되어, 색깔의 밝기를 감소시킴.
색조와 음영은 HSLA에서 3번 숫자에 의해 결정. 0%(검은색) ~ 100%(흰색)
- 색상 대비
색상환에서 서로 반대되는 색상은 대비가 높고, 나란히 있는 색상은 대비가 낮음.
사용자의 용이성과 가독성을 높이려면 색상 대비를 활용하는 것이 필수.
흰색 배경에 어두운 텍스트를 사용하는 이유이기도 함.
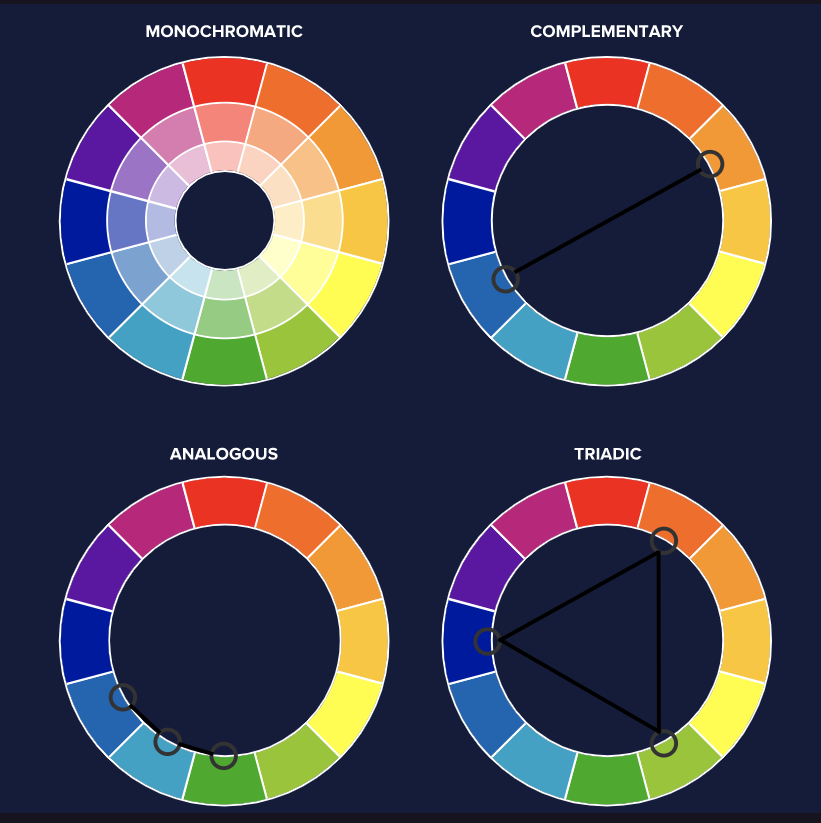
- 색 구성표(Color Scheme 컬러 스킴)

색 구성표(=색상 팔레트)는 두 개 이상의 색상을 결합한 것.
→ 고려해야할 네 가지 색상 구성
• Monochromatic 단색
• Complementary 상호 보완
• Analogous 유사
• Triadic 3개 조합
① 단색 디자인
단색 팔레트를 만들기 위한 가장 기본적인 색 구성표는 다양한 색조와 음영을 가진 단일 색들을 활용한다.
각 색상은 기본 색상에서 파생되며, 디자인의 모든 요소가 비슷하게 느껴질 수 있는데 대비를 통해 단조로움을 제거할 수 있다. 즉, 단색 색상 구성표를 선정할 때, 기본 색상의 훨씬 밝고 훨씬 어두운 음영을 선택하는 것이 중요하다. 조직적인 인상을 준다는 점에서 유용하고 즉각적인 조화를 얻을 수 있다.
② 보색(상호 보완색) 디자인
보색은 서로 반대되는 색상을 사용하고, 보완 색상 팔레트는 로고와 유니폼에서 일반적으로 사용된다. 웹 사이트에서도 극적인 색상들을 제공하고, 색상 조합에서 고대비를 가지기 때문에 인기가 있다. 넓은 영역에 바로 옆에 있는 보색을 사용하면 서로 충돌하는 것처럼 보일 수 있다. 그러나 전략적으로 사용하면 특정 요소에 사용자의 집중과 주의를 끌 수 있다.
③ 유사한 색 구성표
유사한 색 구성표는 색상환에서 서로 인접한 세 개의 색상을 적용한다. 일반적으로 1. 주요 색상 2. 지원하기 위한 조합 3. 색상 팔레트를 강조하기 위함
유사한 색 구성표는 시각적으로 즐겁고 차분한 화면을 만들어준다. 그러나 모든 색상이 서로 일치하여 대비가 낮은 환경을 제공한다. 사용자의 직접적인 관심이 필요한 콘텐츠에서의 사용은 피해야 하지만, 주요 콘텐츠와 경쟁하지 않는 배경을 만드는 데 사용할 수 있다.
④ 삼색 구성표
삼색 구성표는 보색 구성표와 비슷하지만 사용할 수 있는 범위에서 약간의 유연성을 주고 추가 색상을 제공한다. 색상환에서 서로 같은 거리에 있는 세 가지 색상으로 구성된다. 이는 색상환 내에 삼각형을 만들고, 우리에게 선택할 수 있는 더 넓은 팔레트를 제공한다. 디자인에서는 평등, 생동감과 보안을 생성한다는 점에서 유용하다.
- 색상 심리 : 올바른 색상을 선택하여 제품 또는 서비스의 맥락과 감정을 비언어적으로 사용자에게 전달할 수 있다. 각 색상에는 사용자의 감정을 불러일으킬 수 있는 특정 의미가 있다.
- 빨간색 : 열정적, 활력, 분노
- 주황색 : 낙관적, 장난기, 재미
- 노란색 : 환영, 지적, 참을성이 없음
- 녹색 : 번영, 균형, 성장
- 파란색 : 평화 롭고 충성스럽고 차갑습니다.
- 보라색 : 상상력, 왕실, 영적
- 회색 : 무 감정, 타협
- 흰색 : 순진하고 순수한
- 블랙 : 고급스럽고 강력함
하지만 다른 나라에서는 차이가 있을 수 있다는 것을 명심해야 한다.
주의)
1. 네온 색상을 아껴서 사용해라!
네온 색상은 트렌디한 느낌이 들 수 있지만 사용자의 눈에 좋지 않다.
2. 진동하는 색상을 피해라!
진동하는 색상은 서로 보색일 수도 있는 채도가 높은 두 색상을 결합한 것. 빛나거나 움직이는 효과를 만들어 낸다면 눈에 좋지 않다. ex) 크리스마스의 빨간색과 초록색 결합
3. 배경을 사용하여 진동하는 색상을 분리해라!
대비되는 색상에서 흰색 배경과 같은 것을 사용하여 강조의 효과를 줄인다.
4. 대비가 불충분한 색상 조합을 피해라!
밝은 색상 위에 밝은 색상, 어두운 색상 위에 어두운 색상과 같은 대비가 불충분한 색상 조합을 피해야 한다.
★ 대부분의 사용자는 웹 사이트를 훑어본다! (Remember that most users skim websites!)
모든 단어를 읽고 모든 메뉴를 확인하는 것이 아니므로 사용자에게 좋은 색상 선택으로 중요한 콘텐츠를 안내해야 한다.
'Web > HTML & CSS' 카테고리의 다른 글
| [Front-End] 텍스트 디자인 (0) | 2021.02.04 |
|---|---|
| [Front-End] UI를 위한 색상 (0) | 2021.02.02 |
| [Front-End] CSS 배우기 : 위치 (0) | 2021.01.31 |
| [Front-End] CSS 배우기 : Box 모델 (2) (0) | 2021.01.31 |
| [Front-End] CSS 배우기 : Box 모델 (0) | 2021.01.31 |
