| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 검색트리
- Spring
- SQL
- 코딩테스트
- 해슁
- CleanCode
- algorithm
- front-end
- 정렬
- 다이나믹 프로그래밍
- 순환
- Web
- CSS
- java
- inflearn
- 알고리즘
- Kotlin
- android
- Color
- codecademy
- BFS
- DP
- javascript
- 프로그래머스
- DFS
- 구현
- html
- 자바
- SWEA
- 클린코드
- Today
- Total
깡뇽
[Front-End] HTML 배우기 본문
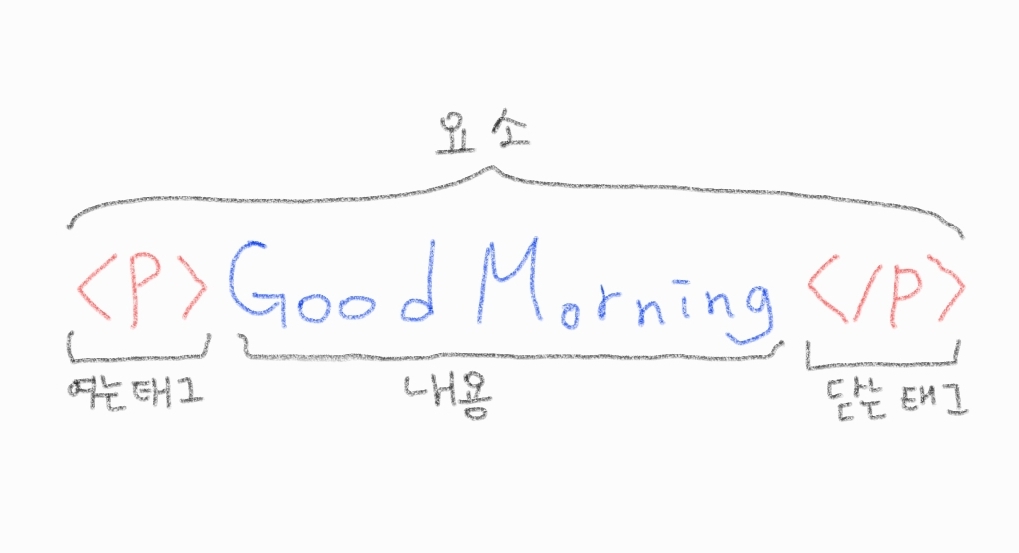
HTML(HyperText Markup Language): 웹 페이지의 골격

① HTML요소는 상하구조를 가질 수 있음.
ex) <body>요소 안에 <p>요소를 넣었으므로 <body>는 부모 요소이고, <p>는 자식 요소라고 할 수 있다.
하위요소는 상위 요소보다 두 칸 들여 쓰기를 하는 것이 필수-!
<body>
<p> hello-! </p>
</body>
② 제목(Headings): HTML에서는 6가지의 다른 제목들 또는 제목 요소가 있음.
<h1> <h2> <h3> <h4> <h5> <h6>이고, 이 중에서 <h1>이 주요한 제목으로 사용되며, 숫자가 커질수록 글자 크기는 작아진다.
③ 나눔(Divisions): HTML에서는 <div>요소를 사용하여 부분을 나눌 수 있음.
ex) <div>요소를 사용하여 요소를 그룹화하고 부분을 나누었다.
<body>
<div>
<h1> Hello-! </h1>
<p> Nice to meet you </p>
</div>
</body>
④ 속성(Attributes): 요소의 여는 태그에 더해지고 바뀌는 스타일에 대한 정보를 제공하며 여러 방식으로 사용됨.
속성은 속성의 이름, 속성의 가치라는 두 가지로 구성된다.
ex) 흔하게 사용되는 속성은 id이다.
<body>
<div id='greeting'>
<h2> Hello-! </h2>
</div>
</body>
⑤ 텍스트 나타내기: <p>와 <span>태그를 이용하여 텍스트를 보여줄 수 있음.
ex) Paragraphs의 <p>태그는 텍스트 덩어리를 포함하고, <span>태그는 짧은 텍스트 조각이나 다른 HTML을 포함한다.
<div>
<p><span> Sam </span> is my name. </p>
</div>
⑥ 텍스트 꾸미기: <em>와 <strong>태그를 이용하여 텍스트를 꾸며줄 수 있음.
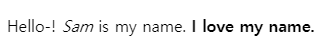
ex) <em>태그로 텍스트를 이태릭체로 강조하고, <strong>태그로 중요한 텍스트를 진하게 표현할 수 있다.
<p> Hello-! <em> Sam </em> is my name. <strong> I love my name. </strong></p>
⑦ 줄 나누기: <br> 태그를 이용해 HTML의 줄을 나눌 수 있음.
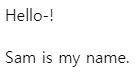
ex) <br>태그는 오직 여는 태그로만 구성된다. 2번 사용하면 2줄을 띌 수 있다.
<p> Hello-! <br><br> Sam is my name. </p>
⑧ 순서 없는 목록: <ul>태그를 사용해서 순서 없는 목록을 만들고, 그 안에 목록 아이템은 <li>태그를 사용함.
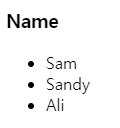
ex) <li>태그로 만들어진 목록 아이템은 불렛 점과 함께 생성된다.
<body>
<h3>Name</h3>
<ul>
<li>Sam</li>
<li>Sandy</li>
<li>Ali</li>
</ul>
</body>
⑨ 순서 있는 목록: <ol>태그를 사용해서 순서 있는 목록을 만들고, 그 안에 목록 아이템은 <li>태그를 사용함.
ex) 순서 없는 목록과 동일하게 목록 아이템은 <li>태그로 만들어지며, 순서대로 숫자가 함께 생성된다.
<body>
<h3>Name</h3>
<ol>
<li>Sam</li>
<li>Sandy</li>
<li>Ali</li>
</ol>
</body>

'Web > HTML & CSS' 카테고리의 다른 글
| [Front-End] HTML 배우기 : Semantic HTML (0) | 2021.01.18 |
|---|---|
| [Front-End] HTML 배우기 : 구조 (0) | 2021.01.17 |
| [Front-End] HTML 배우기 (2) (0) | 2021.01.16 |
| [Front-End] 인터넷, 웹 개발, 그리고 프론트엔드 개발 (2) (0) | 2021.01.12 |
| [Front-End] 인터넷, 웹 개발, 그리고 프론트엔드 개발 (0) | 2021.01.10 |




