| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 자바
- 프로그래머스
- SWEA
- Color
- algorithm
- Kotlin
- inflearn
- Spring
- java
- 코딩테스트
- android
- 정렬
- html
- 다이나믹 프로그래밍
- javascript
- 알고리즘
- Web
- 검색트리
- DP
- CleanCode
- SQL
- front-end
- 해슁
- DFS
- codecademy
- 클린코드
- CSS
- BFS
- 구현
- 순환
- Today
- Total
깡뇽
[Front-End] 미디어 쿼리 본문
반응형 웹 디자인
화면 크기는 기기에 따라 크게 다를 수 있으므로 웹 사이트에서 모든 크기의 화면에 가장 잘 맞도록 콘텐츠의 크기를 조정하고 재구성하는 것이 중요함.
→ 웹 사이트가 표시되는 화면의 크기에 반응하는 것을 반응형 웹 사이트라고 함.
⤷ 반응형 웹 디자인 설명 사이트
www.taniarascia.com/you-dont-need-a-framework/
Understanding the Fundamentals of Responsive Design
Responsive web design is an approach to creating websites in which the layout adapts to fit the device's screen - whether it's a phone…
www.taniarascia.com
미디어 쿼리
CSS는 미디어 쿼리를 사용하여 웹 사이트의 콘텐츠를 다양한 화면 크기에 맞게 조정한다.
미디어 쿼리를 통해 CSS는 현재 화면의 크기를 감지하고, 화면 너비에 따라 다른 CSS 스타일을 적용할 수 있다.
ex) 미디어 쿼리 적용 방법 - 480 픽셀보다 작은 화면에 대한 규칙을 정의한다.
@media only screen and (max-width: 480px) {
body {
font-size: 12px;
}
}
① @media : 미디어 쿼리 규칙을 시작하고 나머지 규칙을 구문 분석하는 방법에 대해 CSS 컴파일러에 지시함.
② only screen : 이 규칙을 사용해야하는 장치 유형을 나타냄. screen은 장치 유형에 관계없이 콘텐츠를 표시하는데 항상 사용되는 미디어 유형이다. only는 한 개의 미디어 유형에 적용을 나타내기 위해 추가된 것이다(screen).
③ and (max-width : 480px) : 미디어 기능이라고 하며, 너비가 480 픽셀 이하인 장치에 CSS 스타일을 적용하도록 CSS 컴파일러에 지시함. 미디어 기능은 미디어 쿼리 내에서 CSS를 렌더링하기 위해 충족되어야하는 조건이다.
④ CSS 규칙 : 미디어 쿼리의 중괄호 안에 중첩됨. 미디어 쿼리가 충족되면 규칙이 적용된다. 예시에서 body요소의 텍스트는 사용자 화면이 480px 미만일 때 font-size가 12px로 설정된다.
◎ 범위
여러 너비 및 높이 미디어 기능을 설정하여 특정 화면 크기를 타겟팅 할 수 있다.
min-width와 min-height는 최소 폭과 최소 높이를, max-width와 max-height는 최대 폭 및 최대 높이를 설정하기 위해 사용된다.
ex) 여러 너비와 높이를 사용하여 범위를 설정 - 화면 크기가 320 픽셀에서 480 픽셀 사이 인 경우에만 CSS 규칙을 적용한다.
@media only screen and (min-width: 320px) and (max-width: 480px) {
/* ruleset for 320px - 480px */
}☆ 두 개의 개별 규칙을 사용하여 작성할 수도 있긴 하다.
◎ Dots Per Inch (DPI) - 화면 해상도
고해상도 미디어를 지원할 수있는 화면을 가진 사용자에게만 고품질 미디어 (이미지, 비디오 등)를 제공하고자하는 경우가 많다.
화면 해상도를 지정하면 화면에서 제대로 표시 할 수없는 고해상도 (큰 파일 크기) 이미지를 다운로드하지 않아도 된다.
해상도로 타겟팅하기 위해 min-resolution와 max-resolution 미디어 기능을 사용할 수 있다.
이러한 미디어 기능은 dpi (인치당 도트 수) 또는 dpc (센티미터 당 도트 수)의 해상도 값을 허용한다.
ex) 화면 해상도가 인치당 300 도트 이상의 고해상도 화면을 확인한다.
@media only screen and (min-resolution: 300dpi) {
/* CSS for high resolution screens */
}
◎ and 연산자
and 연산자를 사용하여 동일한 유형의 여러 미디어 기능을 하나의 미디어 쿼리에 연결할 수 있다.
and 연산자는 여러 미디어 기능도 하나의 미디어 쿼리에 연결할 수 있다.
ex) 두 미디어 기능 사이에 and 연산자를 배치하면 미디어 쿼리 내에서 CSS를 렌더링하기 전에 두 미디어 기능이 모두 참이어야 한다.
@media only screen and (max-width: 480px) and (min-resolution: 300dpi) {
/* CSS ruleset */
}
◎ 쉼표( , )로 구분
미디어 쿼리에서 여러 미디어 기능 중 하나만 충족해야하는 경우 미디어 기능을 쉼표로 구분할 수 있습니다.
ex) CSS를 적용하려면 미디어 기능(화면 너비 480 픽셀 이상, 화면 가로 모드) 중 하나만 참이어야 한다.
@media only screen and (min-width: 480px), (orientation: landscape) {
/* CSS ruleset */
}두 번째 미디어 기능은 orientation입니다. orientation페이지가 높이보다 더 폭이있는 경우 미디어 감지 기능이 있습니다. 페이지가 더 넓은 경우으로 간주 landscape되고 페이지가 더 큰 경우으로 간주됩니다 portrait.
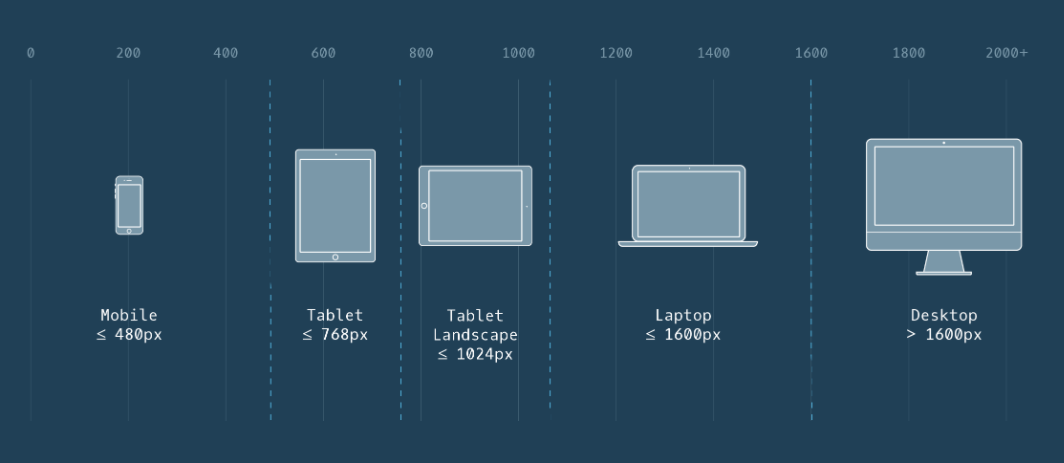
◎ 중단점(breakpoint)
미디어 쿼리가 설정되는 지점을 중단점이라고 한다.
중단점은 웹 페이지가 제대로 표시되지 않는 화면 크기이다.
ex) 가로 방향의 태블릿(가로 모드에서 태블릿 크기의 화면 크기 범위와 방향 식별)을 타겟팅하려는 경우, 중단점을 만들 수 있다.
@media only screen and (min-width: 768px) and (max-width: 1024px) and (orientation: landscape) {
/* CSS ruleset */
}☆ 모양과 크기가 다른 많은 장치가 있기 때문에 모든 장치에 대해 중단점을 설정하는 것은 매우 어려움.
→ 특정 장치를 기반으로 중단점을 설정하는 대신 웹 사이트가 콘텐츠에 따라 자연스럽게 중단되는 위치를 볼 수 있도록 브라우저 크기를 조정하는 것이 가장 좋다. 레이아웃이 깨지거나 이상하게 보이는 치수가 미디어 쿼리 중단점이 된다. 이러한 중단점 내에서 CSS를 조정하여 페이지 크기를 조정하고 재구성 할 수 있다.

⤷ Chrome DevTools에서 Device Mode로 휴대기기 시뮬레이션
developers.google.com/web/tools/chrome-devtools/device-mode
Chrome DevTools에서 Device Mode로 휴대기기 시뮬레이션 | Google Developers
Chrome의 Device Mode에서 가상 기기를 사용하여 모바일 우선 웹사이트를 빌드할 수 있습니다.
developers.google.com
'Web > HTML & CSS' 카테고리의 다른 글
| [Front-End] 그리드와 공백 (0) | 2021.02.14 |
|---|---|
| [Front-End] Flexbox (0) | 2021.02.14 |
| [Front-End] 반응형 웹사이트와 상대 측정 (0) | 2021.02.08 |
| [Front-End] 보조 탐색 (0) | 2021.02.07 |
| [Front-End] 링크와 버튼 (0) | 2021.02.05 |
